Code Climate for Atom
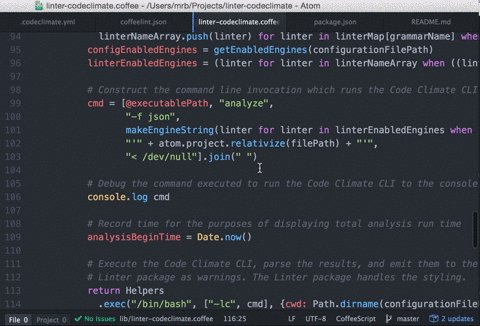
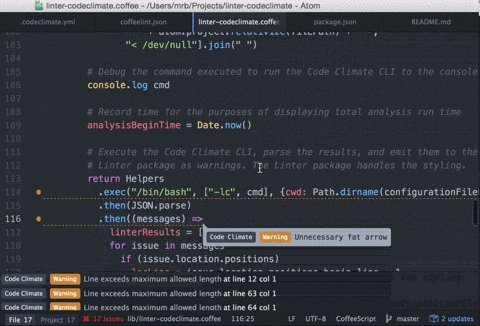
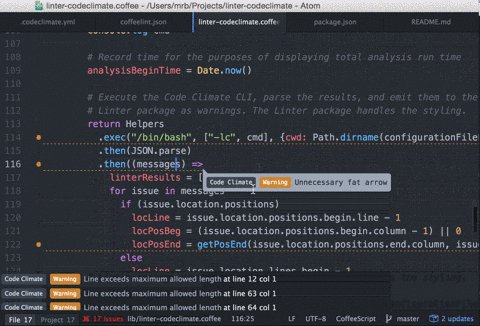
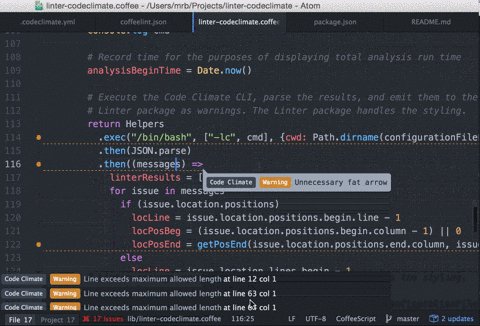
We’re thrilled today to share a project we’ve been working on for some time − editor integration with GitHub’s awesome Atom text editor. We’re super excited about it, and since it’s customary to express one’s excitement with an animated GIF, we’ve done just that:

This integration takes advantage of Code Climate’s unique platform, allowing you to seamlessly aggregate the results from all of your favorite static analysis tools into one clear, unified report. Our CLI makes it easy to get those results right on your laptop, before code is merged − and now the same is true inside your text editor:

Integration with Atom is powered by the Atom Linter project, a fantastic, open toolset for integrating static analysis into Atom. We collaborated with the Linter team to provide you with the best possible Atom experience, and we think you’re going to love being able to use Code Climate in your editor.
To get started, you’ll need to have the Code Climate CLI installed. If you’re using a Mac with brew, installing is as simple as:
brew tap codeclimate/formulae
brew install codeclimate
Once brew is done, you’ll want to make sure that the engines you need to analyze your code are installed locally. If the repo you want to analyze already includes a .codeclimate.yml file, you can run:
cd MYPROJECT
codeclimate engines:install
When you’ve got the CLI up and running, you’re ready to see analysis results within the comfort of Atom. Install the linter and linter-codeclimate packages using the UI or like so:
apm install linter
apm install linter-codeclimate
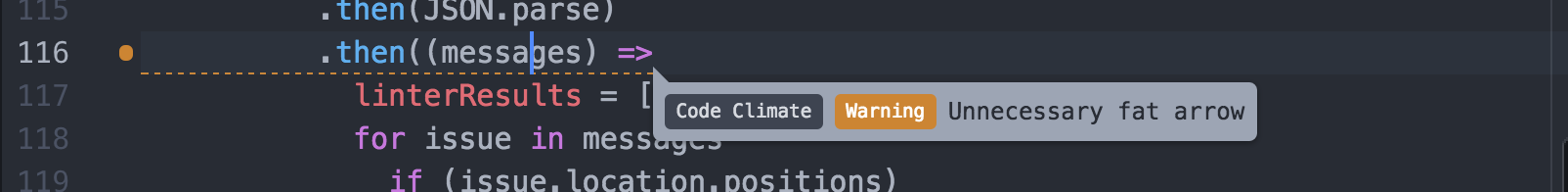
After the packages are installed, reload your editor. Now, when you save a file it will kick off Code Climate analysis - woot! You’ll see your results inline, as in the screenshot above.
Currently our Atom package supports analysis engines for JavaScript, Ruby, Python, CoffeeScript and PHP (plus the perennial favorite FIXME, for all of your bug-finding needs). We’ll ship an update soon which will include support for the balance of our engines.
We hope you’re as excited as we are to have so much powerful analysis available right inside Atom. Being able to get feedback to developers where they work has always been at the core of our mission, and editor integration is a big step for us in that regard. If you’re interested in building support for your favorite editor shoot an email to mrb@codeclimate.com and we’ll help get you started! Building tools that suit your workflow is what Code Climate is all about.